みなさん、こんにちは!
普通にkintoneを使っていると微妙にやりたいことができない。もうちょっと使い方を便利にしたい。といったかゆいところに手が届かないことがよくありますよね。
そんな時はプラグインを探すと思いますが、カスタマイズも悪くないですよ!
というわけで今回はごくごく簡単なkintoneのカスタマイズ方法をお届けします。
今回は文字列一行フィールドを入力不可にするというカスタマイズを行なっていきます。
アプリ構成について
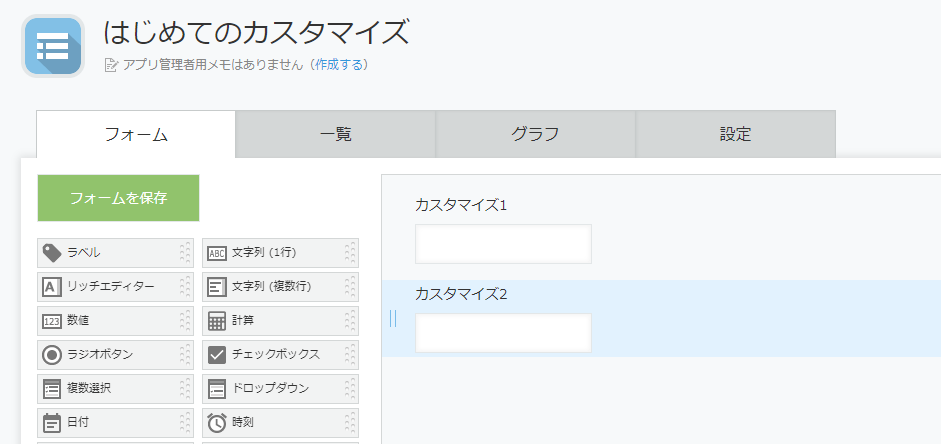
最初にアプリの設計です。今回は文字列一行フィールドを2つ使います。フィールドはどこに配置しても構いません。
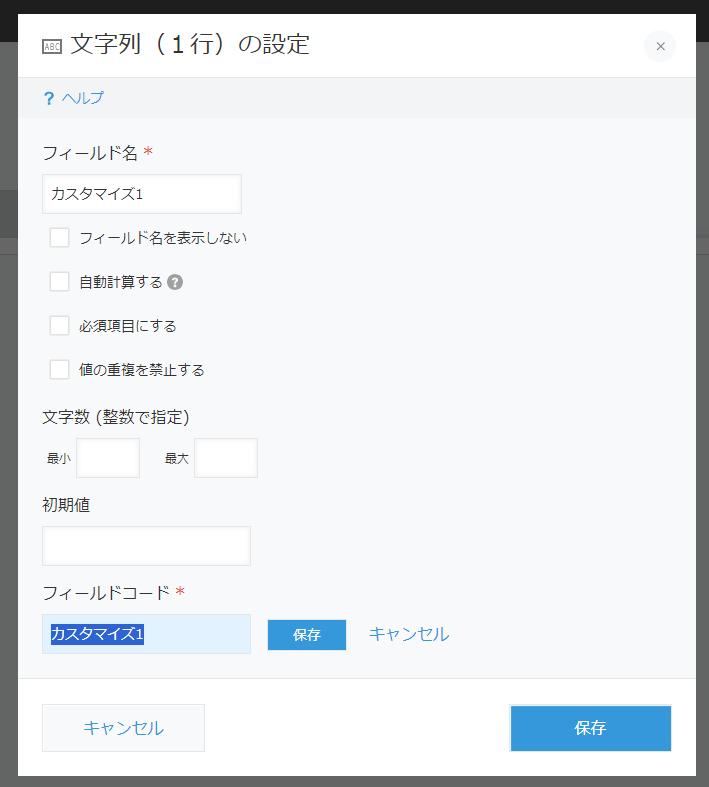
文字列一行フィールドの1つ目の設定で、フィールドコードを「カスタマイズ1」としましょう。
フィールドコードの1の文字は半角でも全角でも良いですが、今回は半角としておきましょう。
2つ目のフィールドコードは「カスタマイズ2」とし、この2も半角にしておきましょう。


カスタマイズ用のファイル作成と記述内容
次に、自分のパソコンで「customize.js」というファイルを作ります。
拡張子はjsとなります。
拡張子というものが分からなかったり、拡張子が表示されない場合以下を参考にしてください。
メモ帳などでcustomize.jsファイルを開き、以下の内容を記述してください。
kintone.events.on([
'app.record.index.edit.show',
'app.record.create.show',
'app.record.edit.show'
],function (event) {
event.record.カスタマイズ1.disabled = true;
return event;
});記述をしたら、保存しましょう。
次はアプリにカスタマイズを適用させます。
アプリへのカスタマイズの適用
アプリの設定画面にいきましたら「フォーム」「一覧」「グラフ」「設定」のタブで、「設定」タブを押してください。
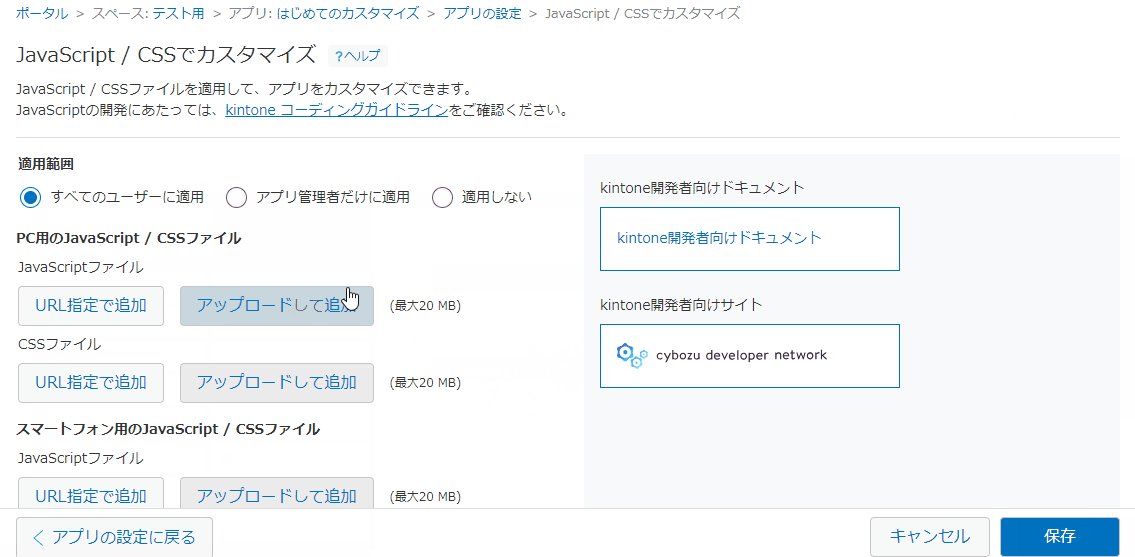
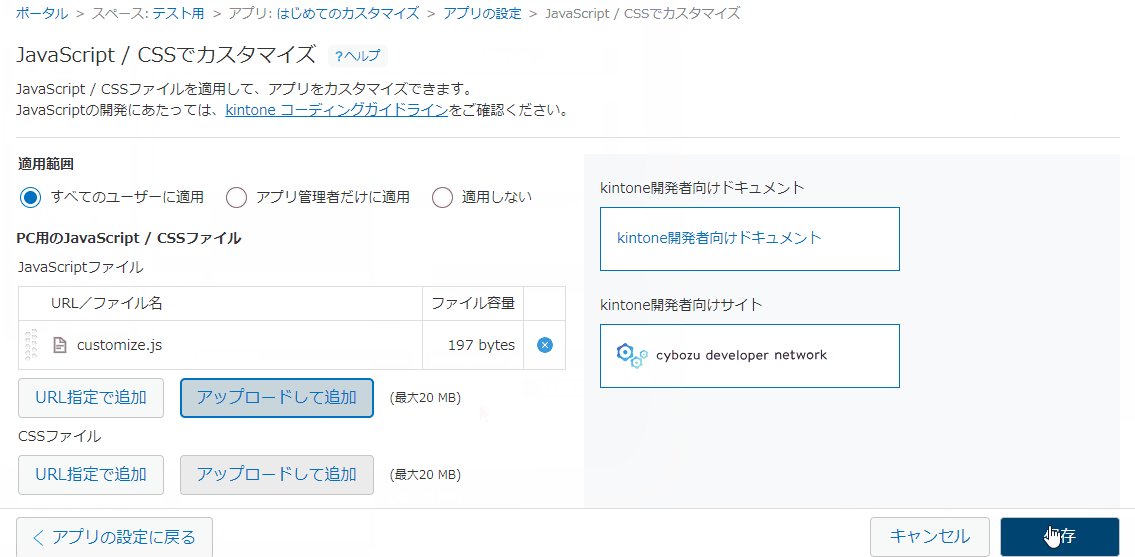
設定タブの中の、真ん中の列にある「javascript/CSSでカスタマイズ」を押します。
アップロードして追加ボタンを押して、先ほどのcustomize.jsファイルを選択します。
その後、アプリの設定画面に戻ってアプリを更新を押します。

内容を見てみよう!
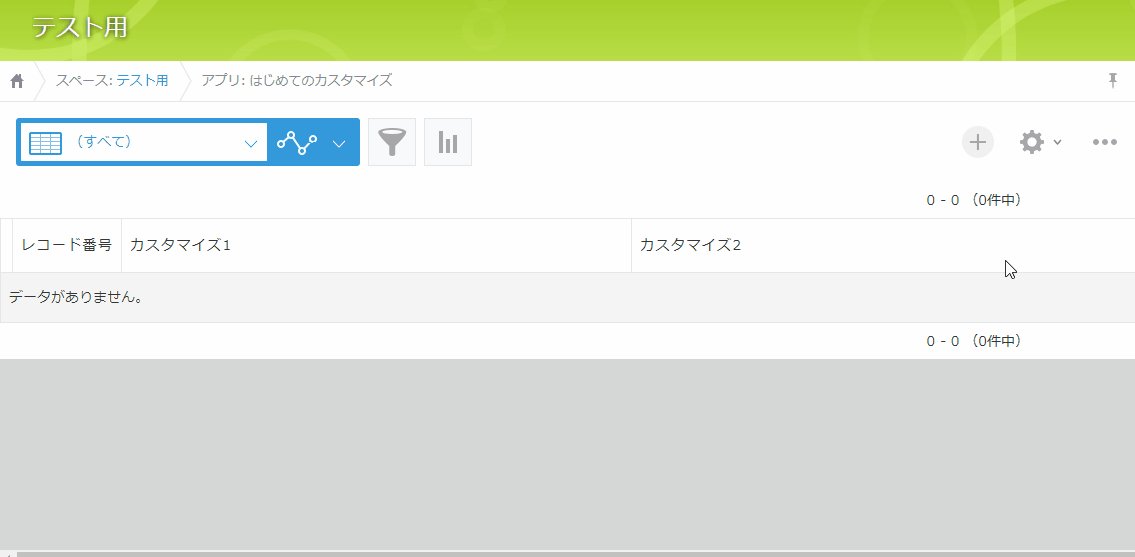
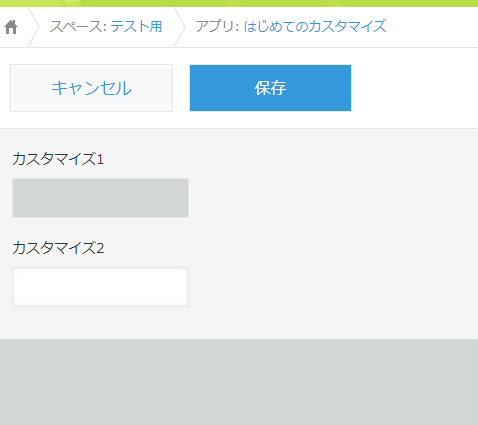
これだけで文字列一行フィールドの1つ目が入力不可となりました。
おめでとうございます!
これであなたも技術者です!

ですがこれだけだと、アクセス権でいいじゃん!って思いますよね。
では、1つ目の文字列一行フィールドに「入力不可」と入力したら2つ目の文字列一行フィールドが入力不可になる方法を行ってみましょう。
入力不可と文字を入力すると、もう一方のフィールドを入力不可にする
customize.jsファイルの内容を変更するので、最初に記述したものはCtrl + Aで全選択し、Deleteボタンを押して全部削除しちゃいましょう。
削除しましたらcustomize.jsの内容は以下を記述します。
kintone.events.on([
'app.record.index.edit.change.カスタマイズ1',
'app.record.create.change.カスタマイズ1',
'app.record.edit.change.カスタマイズ1'
], function (event) {
if (event.record.カスタマイズ1.value === '入力不可') {
event.record.カスタマイズ2.disabled = true;
} else {
event.record.カスタマイズ2.disabled = false;
}
return event;
});ファイルの内容を変更したら、先ほどと同じようにアプリの設定でファイルを配置しますが、
1回目のカスタマイズで選択したファイルが残っているので、まずは×ボタンを押して適用を外します。
次に、もう一度customize.jsファイルを選択して、同じようにアプリの更新をします。
結果を見てみよう
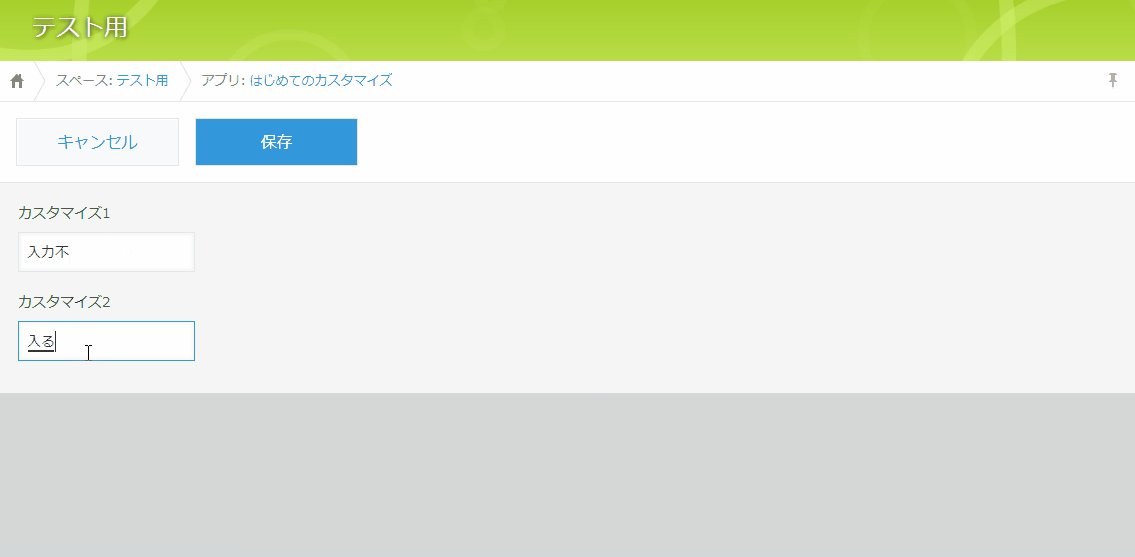
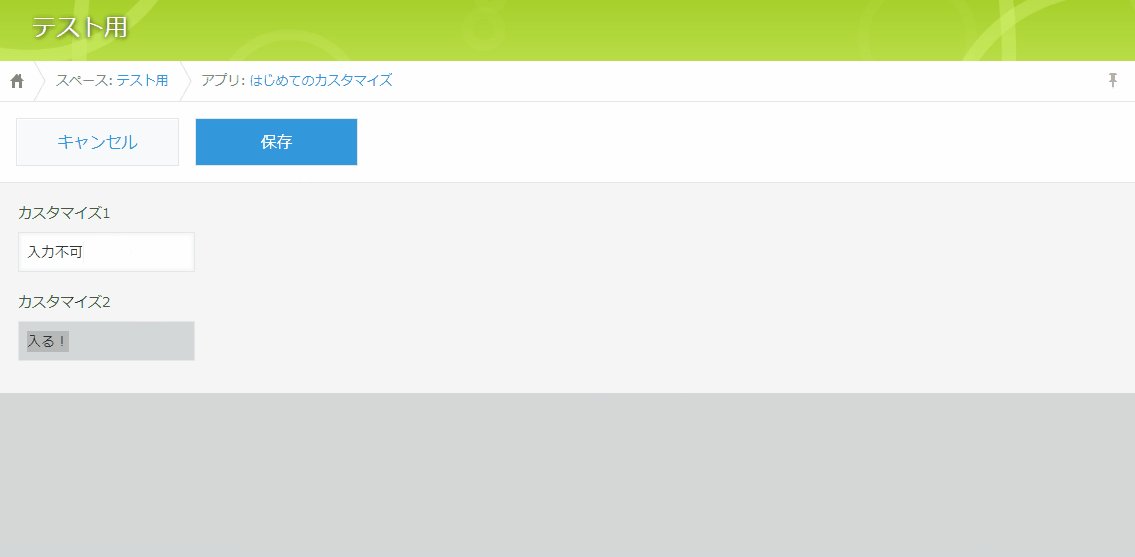
これで、1つ目の文字列一行フィールドで、「入力不可」という文字を入力したら2つ目の文字列一行フィールドが入力不可になり、「入力不可」という文字でなくなったら、2つ目の文字列一行フィールドが入力可能になりました。

少し気をつける事は、入力不可と文字を入力したあと、フォーカスを文字列一行フィールドから外さなければいけません。
入力不可と文字を打って、カーソルがそのままですと2つ目の文字列一行フィールドは入力不可になりません。
さぁこれでアクセス権ではどうにもならないことができるようになりました。
もう一度言います。
おめでとうございます!
これであなたも技術者です!
まとめ
今回はごくごく簡単なカスタマイズの方法をお届けしました。記述内容について色々と説明を行いところですが、非常に長くなるので今回は割愛します!
また機会がありましたら情報をお届けします。


