
はじめに
仕事がもっと楽しく、効率的になるよう、Garoonとkintoneを連携させましょう!
この記事では、Garoonのスケジュール情報をkintoneの日報アプリに自動で書き込む方法を紹介します。
Garoonとkintoneの連携って?

Garoonはスケジュール管理や会議室予約ができるグループウェア、kintoneはデータベースや業務アプリが作れるプラットフォーム。この二つを連携させて、スケジュール情報が日報アプリに自動で追加されるようにしましょう!
手順
1. 日報アプリを作ろう
まずはkintoneで日報アプリを作りましょう!
今回はアプリストアにある日報アプリを使います。
日報に必要な項目はお好みでアレンジください。

2. フィールドコードを確認しよう
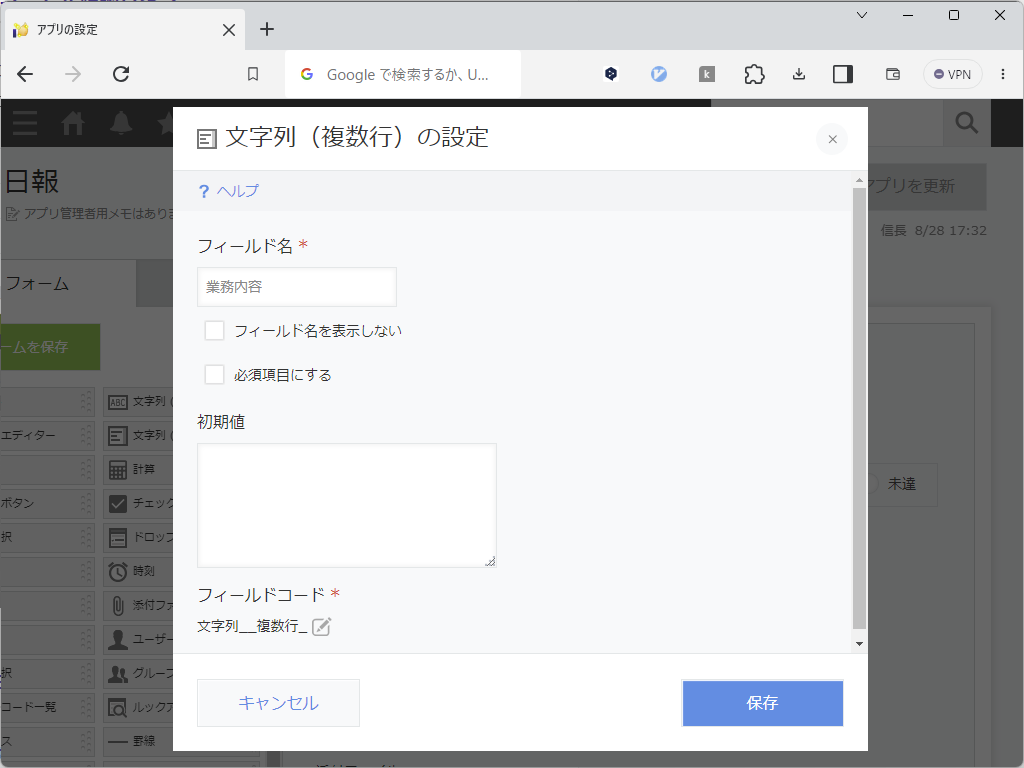
作った日報アプリのフィールドコードを確認しましょう!
今回カスタマイズに使うフィールドは、「日付」と「文字列__複数行_」です。
| フィールド名 | フィールドコード |
| 日付 | 日付 |
| 業務内容 | 文字列__複数行_ |

3. Garoon REST APIでスケジュールGET!
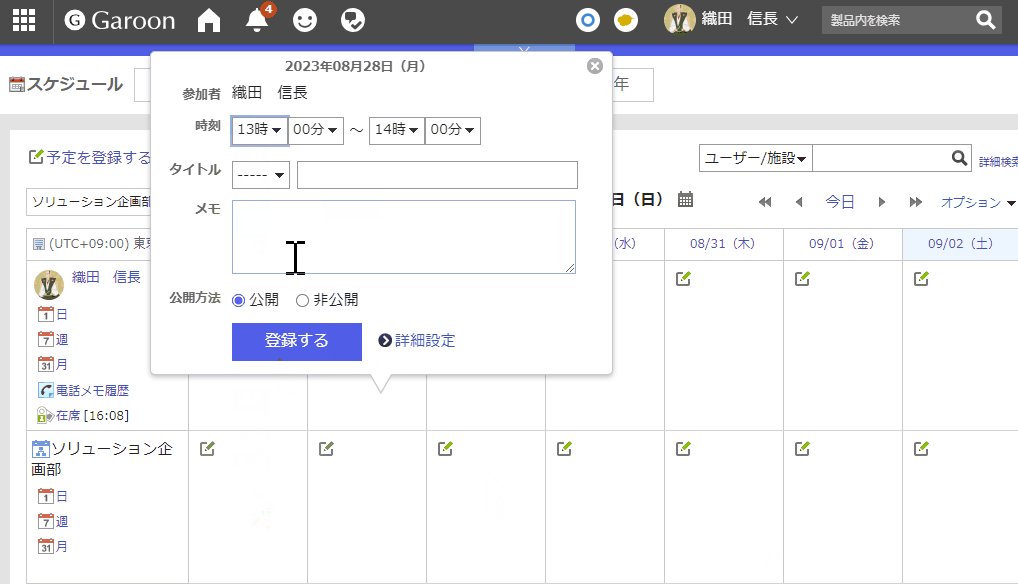
複数の予定を取得するAPIでGaroonのスケジュールを検索します。
rangeStartとrangeEndに検索日時を入れて日報の日のスケジュールを検索しましょう。
const record = kintone.app.record.get()
const rangeStartDate = new Date(record.record.日付.value)
const rangeStart = encodeURIComponent(rangeStartDate.toISOString().replace('.000Z', '+09:00'))
const rangeEndDate = new Date(rangeStartDate)
rangeEndDate.setDate(rangeEndDate.getDate() + 1)
const rangeEnd = encodeURIComponent(rangeEndDate.toISOString().replace('.000Z', '+09:00'))
const response = await fetch(`/g/api/v1/schedule/events?rangeStart=${rangeStart}&rangeEnd=${rangeEnd}&orderBy=start asc`, {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'X-Requested-With': 'XMLHttpRequest'
}
})
const json = await response.json()4. kintone JavaScript APIで日報に追加!
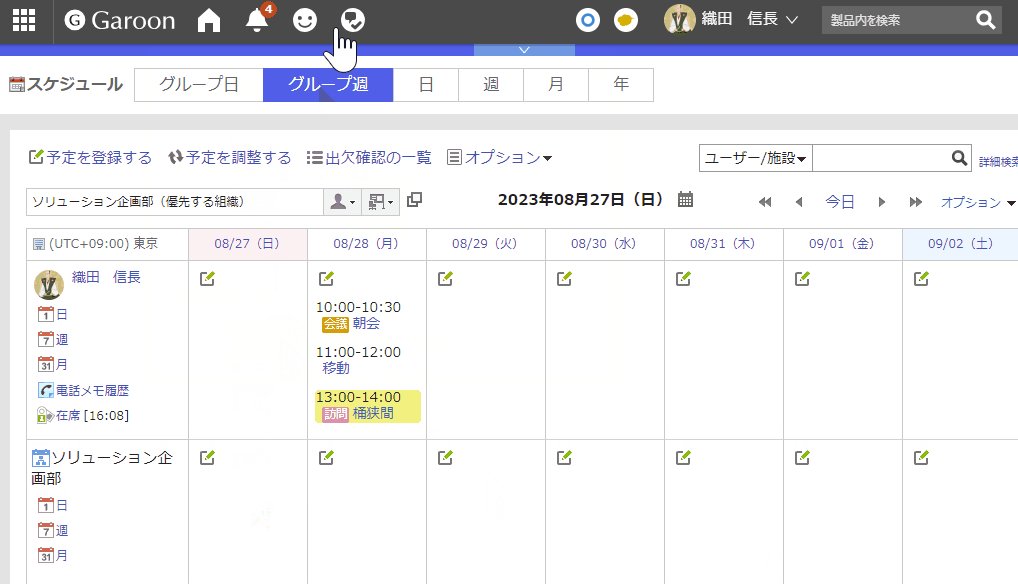
取得したスケジュールを「業務内容」フィールドに設定しましょう。
let report = ''
json.events.forEach(event => {
// 翌日の終日の予定を除外
if (rangeEnd === encodeURIComponent(event.start.dateTime)) return
// 予定を1行ずつ追加
const row = event.eventMenu ? `${event.eventMenu} : ${event.subject}` : event.subject
if (report) {
report += '\n' + row
} else {
report = row
}
})
record.record.文字列__複数行_.value = report
kintone.app.record.set(record)5. kintone JavaScript APIで「ガルーンから取得」ボタンを追加
kintoneの編集画面にボタンを追加し、Garoonから取得したスケジュールを編集中の日報に追加します。
const handleClick = async () => {
// 3, 4で作った機能はhandleClick関数に入れておこう。
}
const button = document.createElement('button')
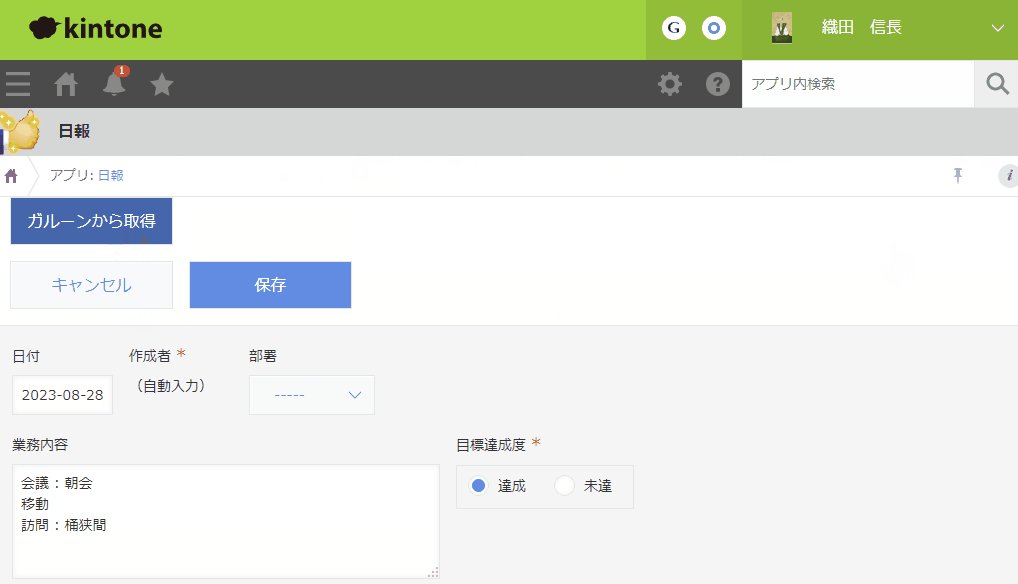
button.innerText = 'ガルーンから取得'
button.classList.add('gaia-ui-actionmenu-save')
button.addEventListener('click', handleClick)
kintone.app.record.getHeaderMenuSpaceElement().insertAdjacentElement('afterbegin', button)6. kintone設定からjsファイルをアップロード!
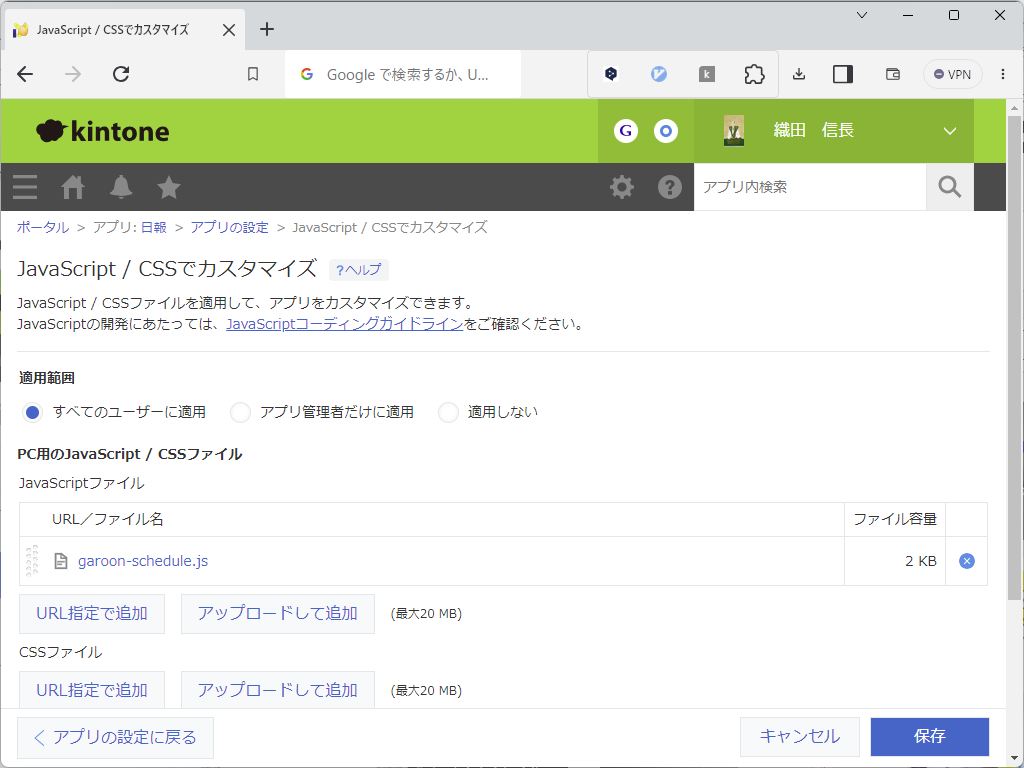
アプリの設定 > JavaScript / CSSでカスタマイズから、作ったjsファイルをアップロードして、「アプリを更新」しましょう。

できたコード
おわりに
これでkintoneからGaroonを参照して、日報アプリからスケジュール情報を取得できるになりました!