こんにちは。ご機嫌いかがですか? 前回の記事では、Garoonのポートレットにkintoneの通知画面を埋め込んでみました。
今回は同じくGaroonポートレットにkintoneのグラフや表を埋め込んでみたいと思います!
Garoonポータルにアプリを埋め込む
Garoonポータルにアプリを埋め込むには、HTMLポートレット機能を利用します。HTMLポートレットにiframeタグを埋め込むことにより、Garoon上に表示が可能になります。
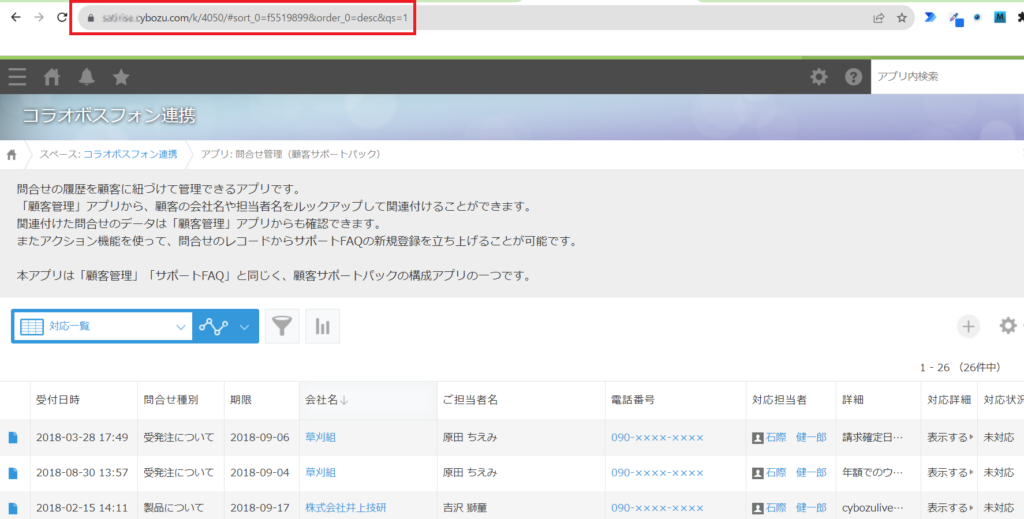
アプリのURL!

アプリのURLはブラウザのトップに表示される文字列です。埋め込みを実施するページを選択したら、このURLを控えておきましょう。
任意の一覧を選んだり、フィルタを実施したりしても、URLを変更することができます。
ポートレットの設定
では取得したURLをポートレットに設定してみましょう!
システム管理(各アプリケーション) > ポータル > HTMLポートレット
「ポートレットを追加する」を選択します。
srcの値にURLを設定します。おなじドメインである場合は “https://[domain]” を省略して設定可能です。
タグの内容を折り返さないようにしてください。
次にポータルの設定をします。
システム管理(各アプリケーション) > ポータル > ポータルの一覧
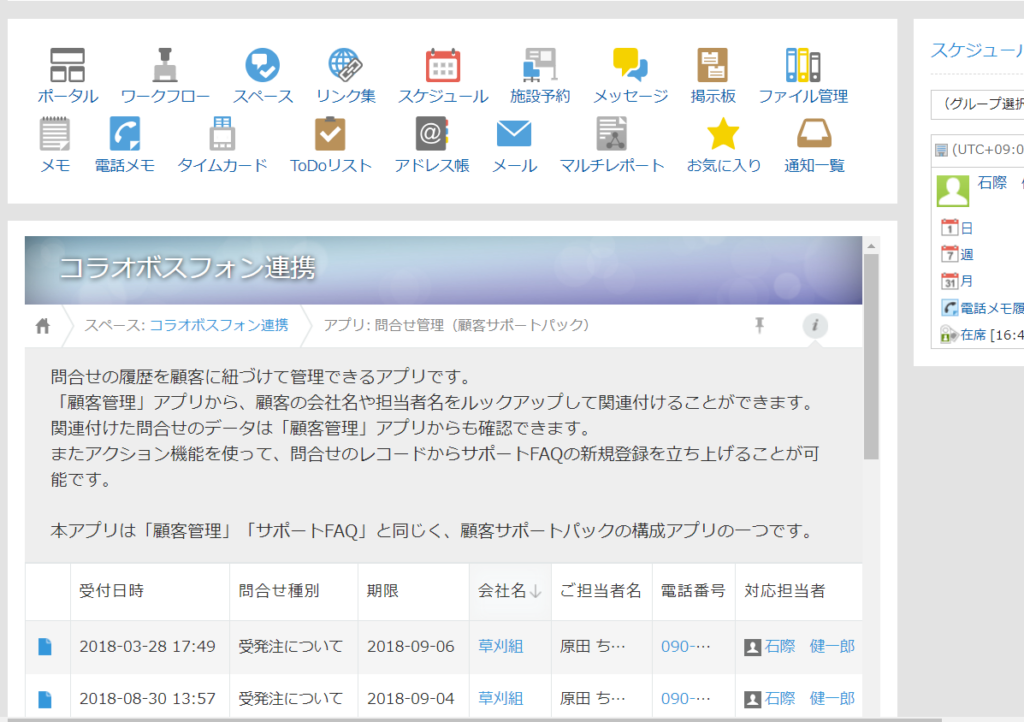
追加したいポータルを選んで、先ほど作ったポートレットを埋め込みます。左の一覧にアイテムが出てくるので、ドラッグ&ドロップして設定します。

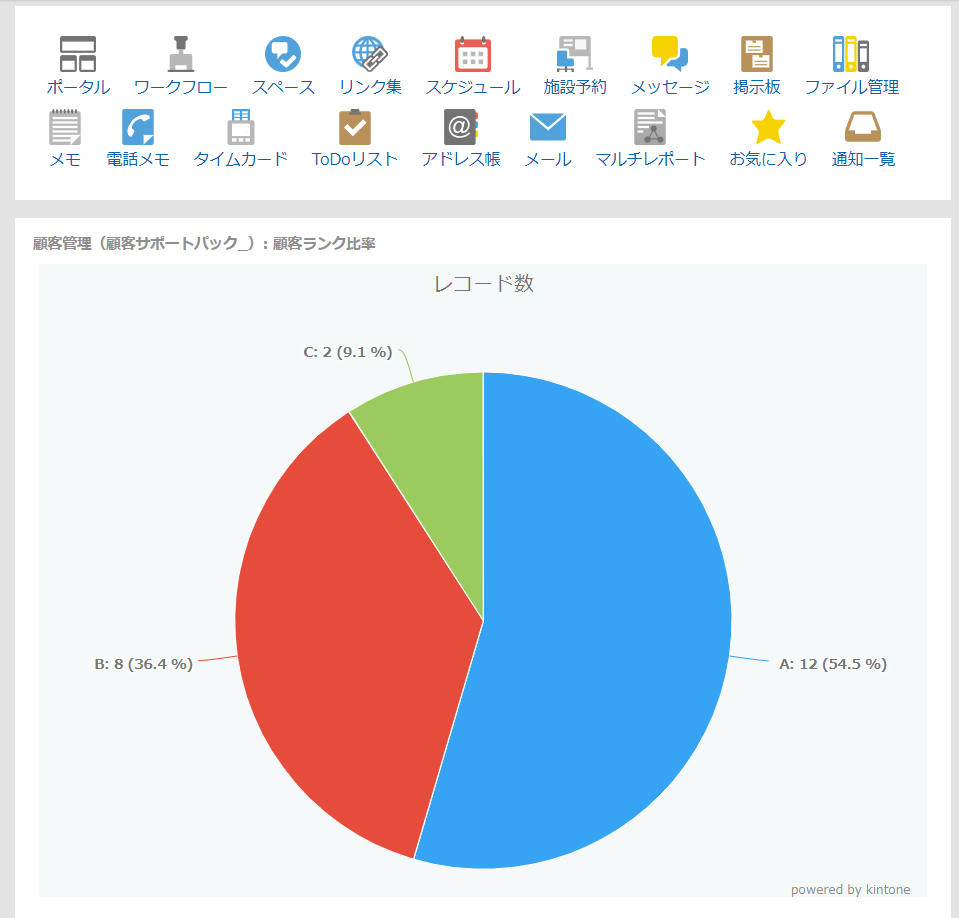
画面上部のkintoneのヘッダーや通知のヘッダーがうまく隠れていますね!
Garoonポータルにグラフを埋め込む
次はグラフです。グラフに関してはiframeタグを直接取得することができます。
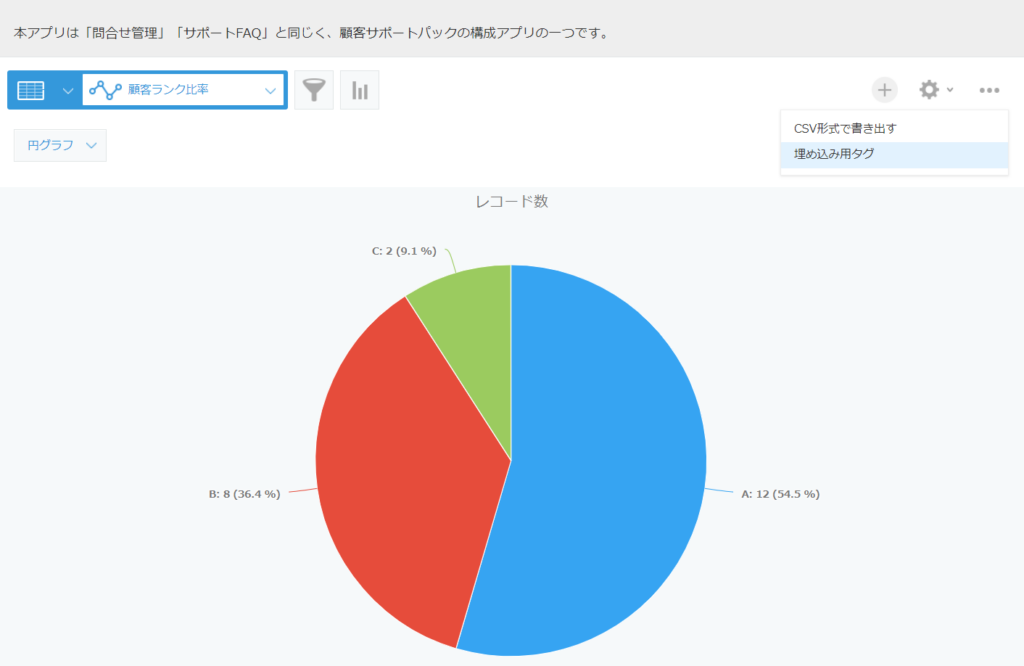
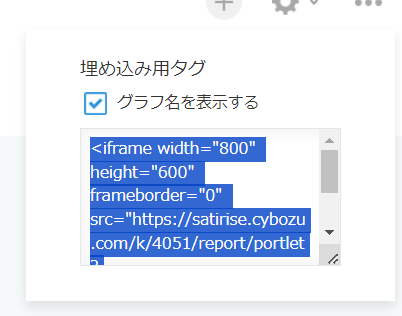
グラフの埋め込みタグ!
グラフを表示しておいて、右上の「・・・」から埋め込み用タグを選択します。


グラフ名を表示する設定があります。
このタグをコピーしておきましょう。
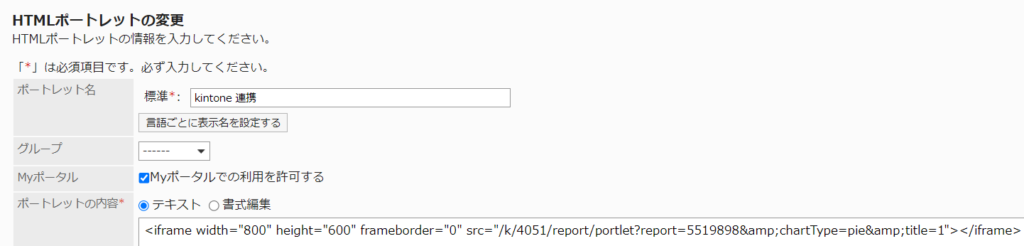
ポートレットの設定
またまたポートレットです!

今度はiframeタグを書く必要はなくて、コピーしたタグをそのままペーストして設定します。

まとめ
いかがでしたか? kintoneのアプリをGaroonに埋め込むには以下のようにします。
- HTMLポートレットにiframeタグを埋め込む
- アプリの場合はURLを取得する
- グラフの場合は埋め込みタグを取得できる
仲間に見てほしいデータやグラフをkintoneから表示して、最高のポータルを作ってみてください!